Índice
Quando você estiver projetando layouts ou simplesmente ajustando a barra de navegação, você gostaria de ter certeza de que o espaçamento entre cada seção é uniforme. Não consegue dizer a distância exata clicando e arrastando? Não se preocupe, você pode usar algumas ferramentas e guias do Adobe Illustrator.
Você provavelmente já tentou alinhar os objetos, bom ponto de partida! Mas lembre-se, o alinhamento não muda a distância espacial, apenas muda a posição. Você está quase lá, só tem que encontrar outras opções dentro do painel Alinhar.
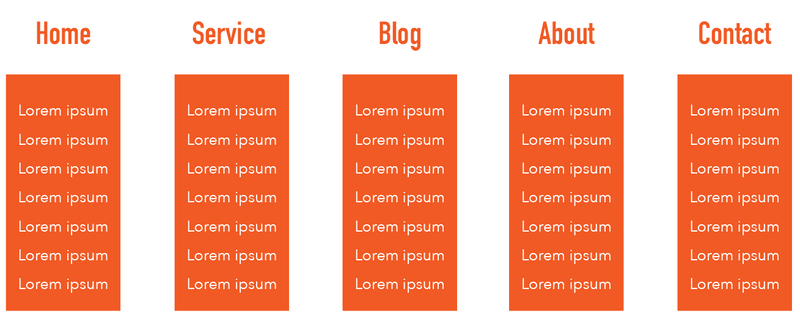
Neste tutorial, você aprenderá três maneiras de espaçar objetos uniformemente no Adobe Illustrator. Vou mostrar a você como criar um layout como este usando os três métodos.

Nota: as capturas de tela deste tutorial são tiradas do Adobe Illustrator CC 2022 versão Mac. Windows ou outras versões podem parecer diferentes.
Método 1: Painel de Alinhamento
Você pode alinhar e espaçar objetos uniformemente em alguns cliques usando o painel Alinhar. Se você quiser uma distância exata entre objetos, há um passo essencial que você não pode perder - escolha um objeto chave como referência. Antes de entrarmos nisso, vamos começar a adicionar objetos ao documento.
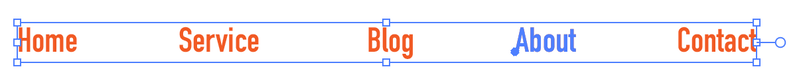
Passo 1: Use o Tipo Ferramenta (T) Pode tentar espaçá-los e alinhá-los por olho com a ajuda do guia inteligente.

Nada mal! A distância parece bastante equilibrada, mas vamos ser profissionais e nos certificar de que eles estejam realmente espaçados uniformemente.
Passo 2: Selecione todos os textos, o Alinhe O painel deve mostrar sob Imóveis Se não o conseguir encontrar, pode abrir o painel a partir do menu superior. Janela > Alinhe .
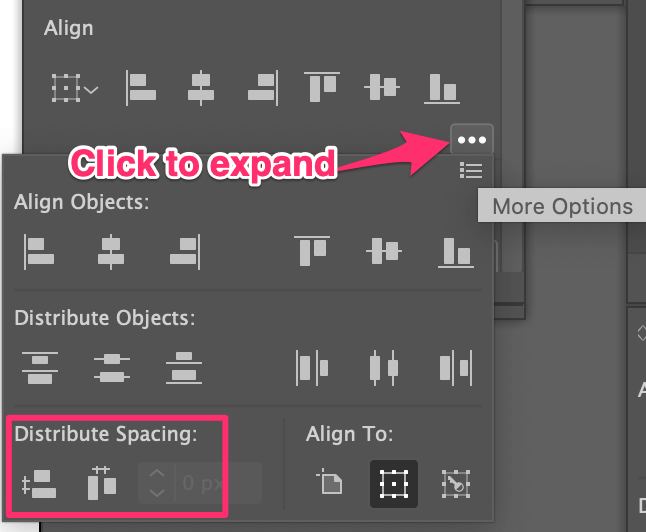
Clique Mais opções (os três pontos) para expandir o painel.

Você vai ver dois Espaçamento distribuído opções na parte inferior do painel.
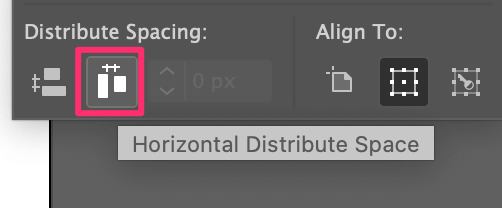
Passo 3: Selecione Espaço de Distribuição Horizontal .

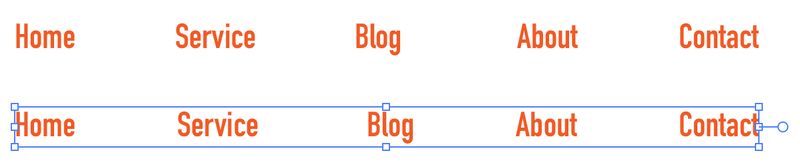
Eu dupliquei o texto para mostrar a diferença. Os textos dentro da caixa de delimitação estão uniformemente espaçados.

Dica rápida: se você já tem um valor de distância exato em mente, você também pode inserir a distância, mas antes de tudo, você precisa escolher um objeto chave.
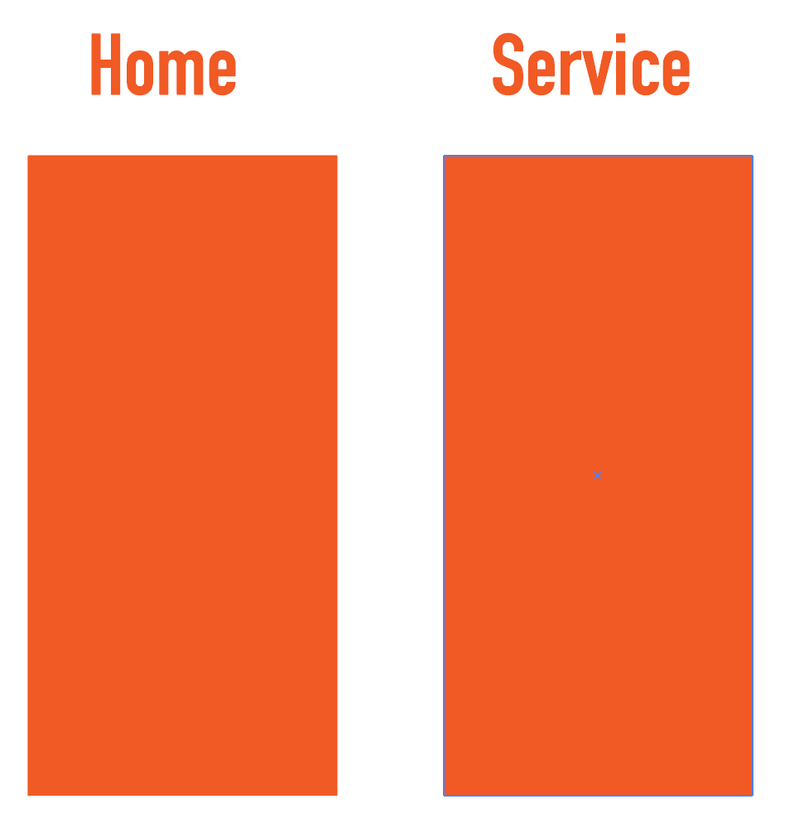
Por exemplo, assumindo que você escolha Sobre como o objecto chave.
Escolha Alinhar-se ao objecto chave no painel Align.

Você verá um dos objetos (texto) destacado. Você pode modificar o objeto chave clicando no objeto que você deseja definir como o objeto chave. Então agora clique em Sobre .

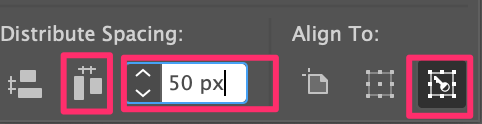
Introduza o espaço que pretende entre os objectos, digamos 50px, e clique em Horizontal Distribuir Espaço.
Lembre-se destes 3 botões 😉

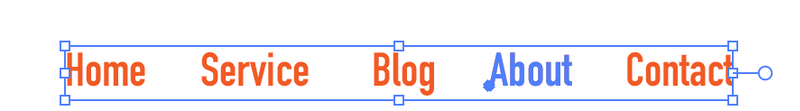
Agora a distância entre objetos é de 50px.

Agora a barra de navegação está criada, vamos passar para o submenu.
Método 2: Repita a etapa
Este método só funciona quando você está espaçando objetos idênticos. Se o objeto não for o mesmo, tente outros métodos. Vamos criar os mesmos fundos de submenu (retângulos), para que possamos usar este método.
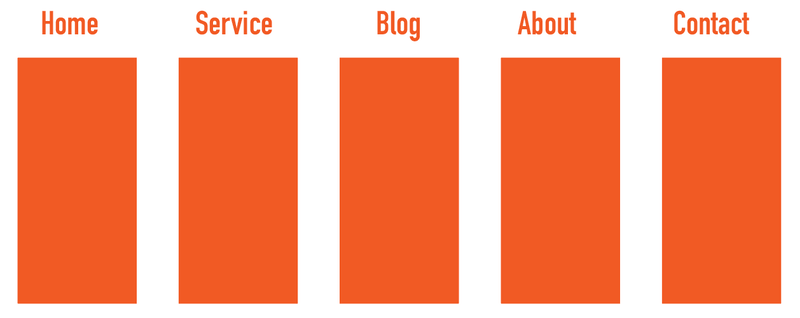
Passo 1: Use o Ferramenta Retângulo (M) para desenhar um retângulo. Você pode alinhá-lo com o texto acima.
Nota: quando você alinha objetos verticalmente, você pode alterar o espaçamento horizontalmente.

Passo 2: Segure o Opção ( Alt para usuários do Windows) e Turno clique e arraste o retângulo para a direita sob o segundo texto.

Passo 3: Repita o último passo (duplicado) usando o atalho de teclado Comando + D ( Ctrl + D Você pode usar o atalho várias vezes até obter um fundo retângulo para cada categoria.

Rápido e fácil! Este método funciona melhor quando você quer criar um padrão uniformemente espaçado com a mesma forma.
De qualquer forma, vamos adicionar os itens do submenu. Vou usar o texto de Lorem Ipsum como exemplo e mostrar-lhe como fazê-lo usando a grelha como guia.
Método 3: Usar Grelha
Se você não tem muitos objetos para alinhar, você pode espaçar os objetos uniformemente seguindo as grades e guias. Na verdade, se o seu Guia Inteligente é ativado, quando você arrasta os objetos, ele mostrará a distância entre os objetos, mas vamos usar grades só para ter certeza.
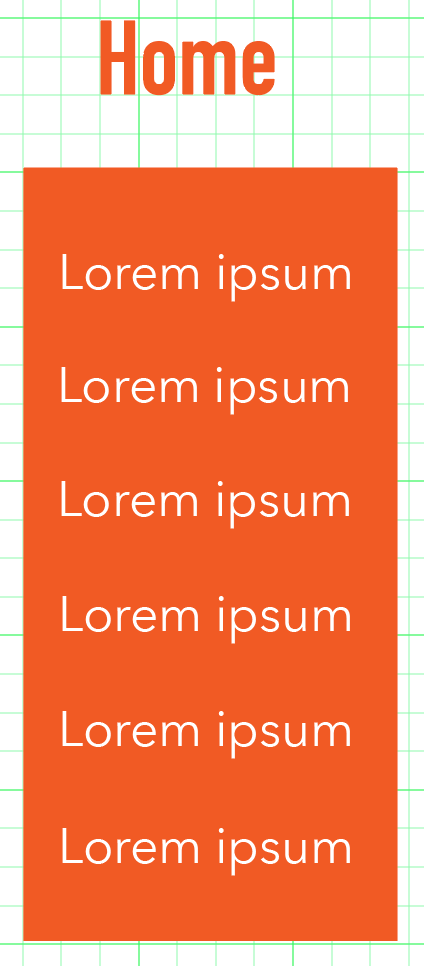
Passo 1: Depois de adicionar texto ao seu documento, vá para o menu suspenso e selecione Ver > Mostrar Grelha para mostrar a grelha.

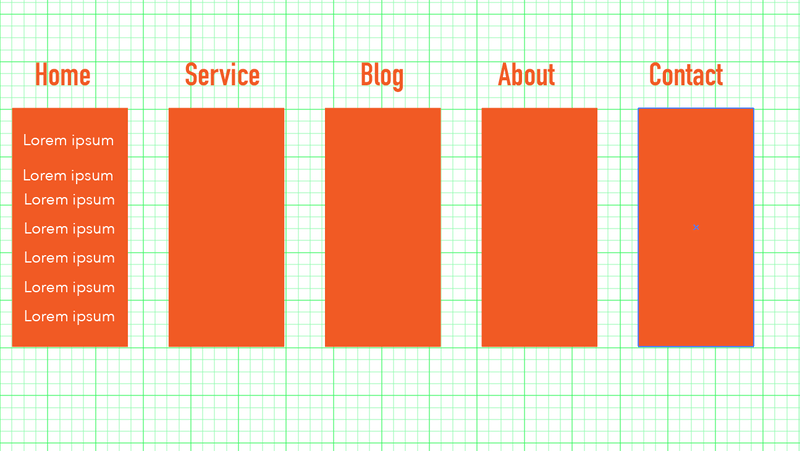
Deve ver as grelhas no seu documento, mas não vê as grelhas no topo dos rectângulos. Baixe a opacidade do rectângulo.

Faça zoom antes de ir para o próximo passo.
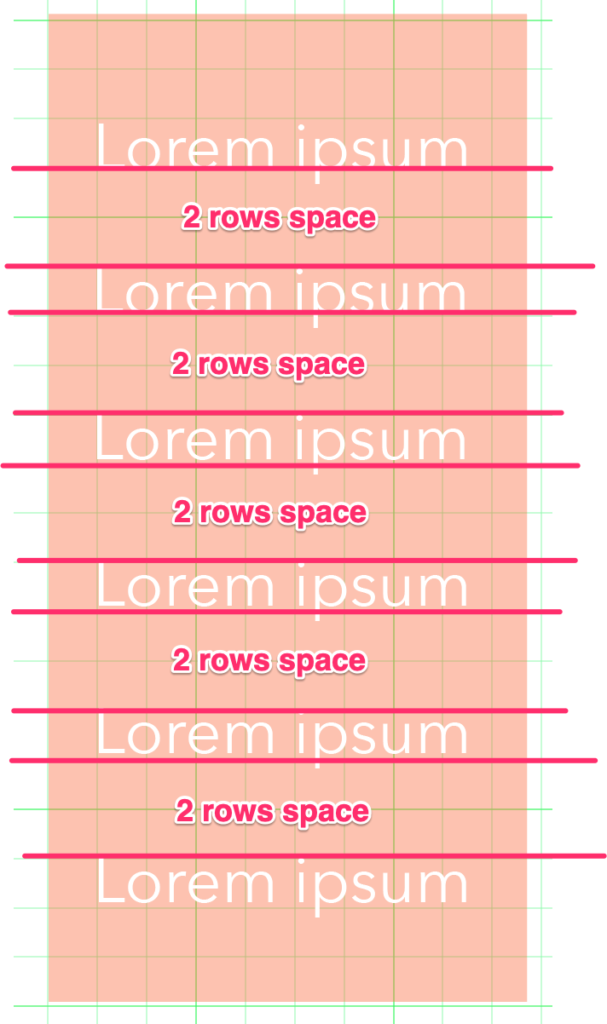
Passo 2: Decida a distância que pretende entre o texto. Por exemplo, se pretende que o espaço seja de duas linhas da grelha. Mova o texto a duas linhas do texto acima.

Uma vez terminado o posicionamento de todo o texto, traga a opacidade do retângulo de volta aos 100%.

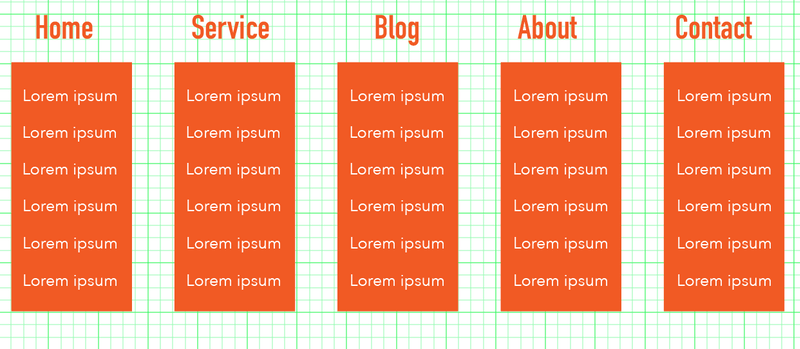
Parece bom? Você pode selecionar todos os textos e duplicá-los (tente usar o Método 2) para a próxima coluna de categoria. Você pode alterar o conteúdo do texto mais tarde, aqui nós estamos apenas criando o layout.

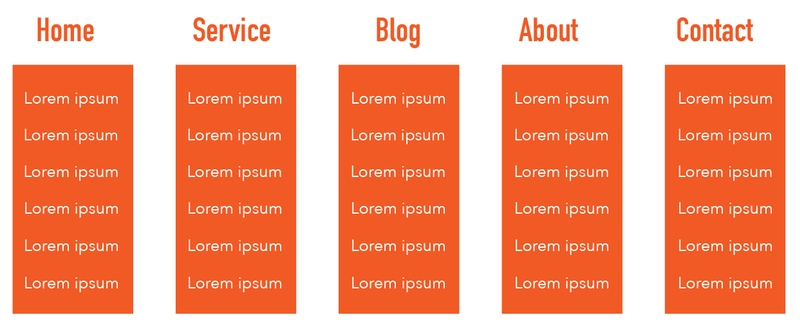
Você pode desligar a rede agora para ver como ela fica.

Você pode sempre verificar se eles estão alinhados corretamente e espaçados uniformemente, voltando para o Alinhe painel.
Conclusão
Você pode usar qualquer método acima para espaçar objetos uniformemente e, dependendo do que você está tentando fazer, alguns métodos podem ser mais convenientes do que outros.
Apenas uma revisão rápida. Quando você já tiver os objetos prontos, o método Align panel deve ser a maneira mais rápida. Se você estiver tentando criar objetos idênticos com espaçamento uniforme, o método step repeat funciona muito bem.
Quanto à grade, é sempre um bom hábito usá-los, mas é verdade que quando há vários objetos, movê-los um a um pode ser uma agitação.

