Índice
Fazer vetor é uma das aulas que você mais precisa aprender antes de se tornar um designer gráfico. Uma maneira fácil de começar é traçando imagens rasterizadas e convertendo-as em vetores. Pelo menos foi assim que aprendi há 12 anos atrás.
Quando você começou, criar algo do zero pode ser uma tarefa difícil, especialmente não saber quais ferramentas usar. Mas se você realmente quiser, certamente há uma maneira, e eu vou lhe mostrar como.
Neste artigo, você vai aprender mais sobre imagens vetoriais e várias maneiras de fazer uma imagem vetorial no Adobe Illustrator.
Você provavelmente já sabe que o Adobe Illustrator é famoso por fazer gráficos vetoriais. Mas o que é um vetor? Como você sabe se uma imagem é um vetor?
O que é uma Imagem Vectorial?
Uma explicação técnica seria: é uma imagem feita por fórmulas matemáticas como pontos, linhas e curvas. O que significa que você pode redimensionar a imagem sem perder a resolução. Alguns tipos comuns de arquivos vetoriais são .ai , .eps , .pdf , .svg .
Parece confuso? Deixe-me facilitar-lhe as coisas. Basicamente, quaisquer imagens editáveis são imagens vetoriais. Quando você cria um design do zero no Adobe Illustrator, é um vetor, a menos que você o faça rasterizar. Por exemplo, pode ser uma forma, uma imagem rastreada, um texto delineado e um logotipo profissional.
Há muitas maneiras de fazer uma imagem vetorial no Adobe Illustrator, mas vou colocá-las em duas categorias principais: vetorizar uma imagem rasterizada e fazer um vetor a partir do zero.
Vetorização de uma imagem
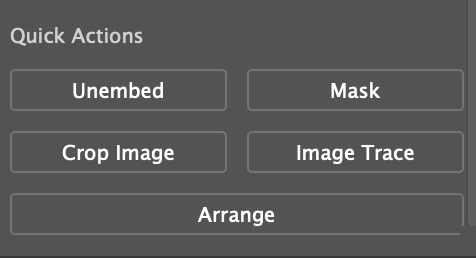
Você pode transformar uma imagem raster em uma imagem vetorial usando a ferramenta caneta ou o recurso de rastreamento de imagem. A opção mais rápida e fácil é definitivamente o rastreamento de imagem, e você pode fazer isso a partir do Imóveis > Ações rápidas painel.
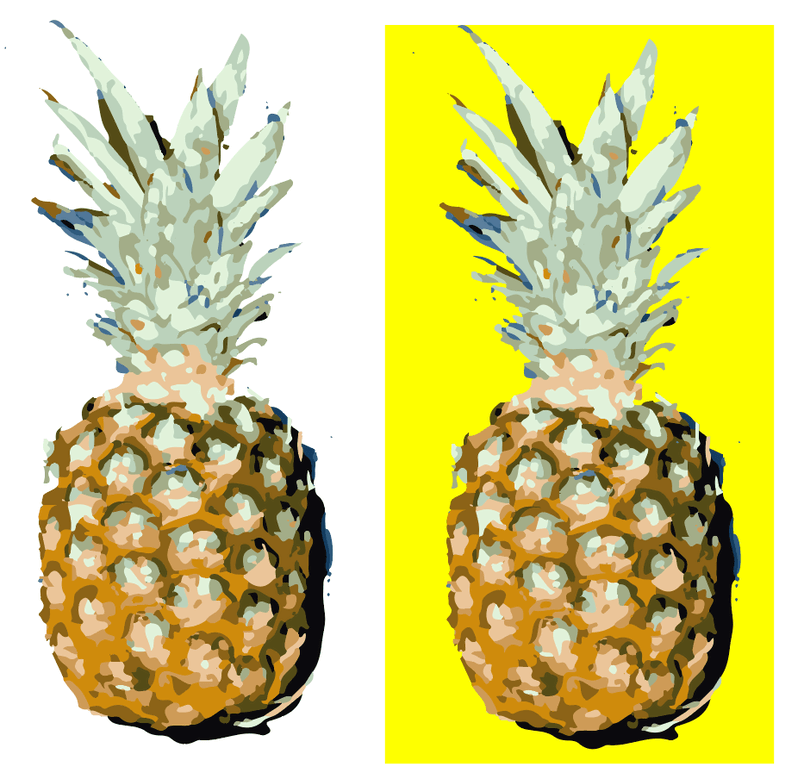
Por exemplo, vamos fazer um vector a partir desta imagem do ananás. Vou mostrar-lhe como vectorizar a imagem de duas maneiras e os resultados podem parecer totalmente diferentes.
Nota: as capturas de tela deste tutorial são tiradas do Adobe Illustrator CC 2022 versão Mac. Windows ou outras versões podem parecer diferentes.

Rastreamento de Imagem
Passo 1: Corte a imagem para a área que você quer vetorizar.
Passo 2: Selecione a imagem e escolha Rastreamento de Imagem do Imóveis > Ações rápidas painel.

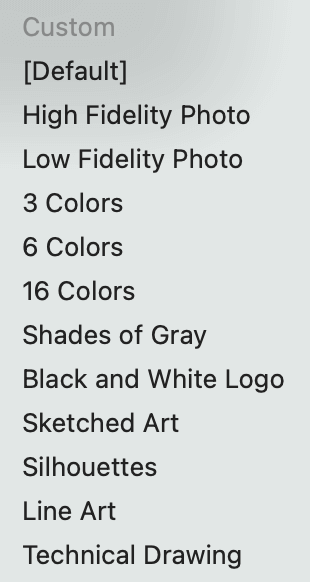
Escolha um resultado de rastreamento.

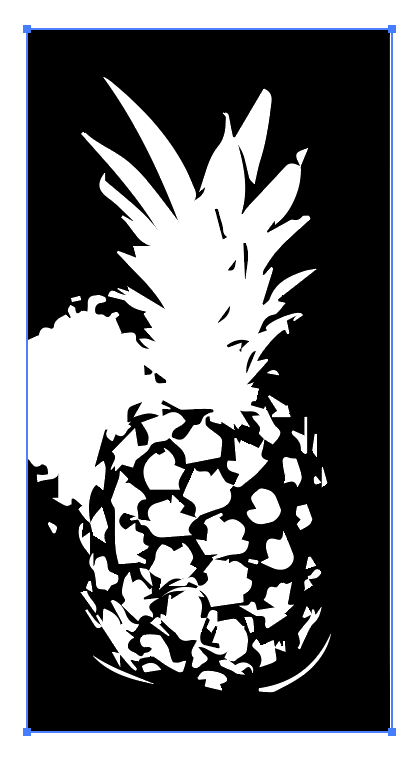
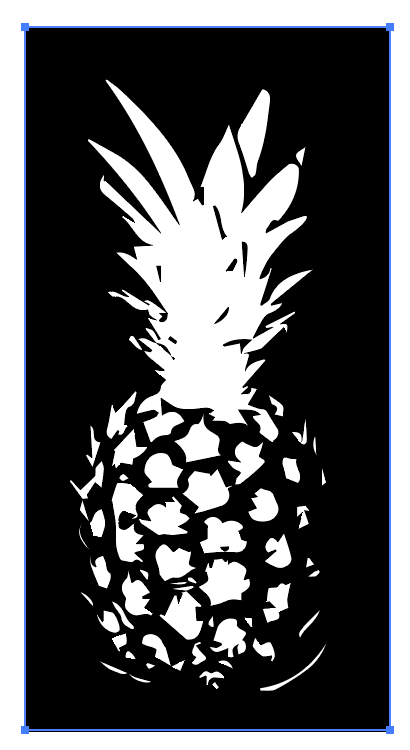
Por exemplo, se você escolher o Logotipo Preto e Branco ...vai parecer-se com isto.

Se não estiver satisfeito com o seu aspecto, pode abrir o painel Image Trace para ajustar mais definições. Por exemplo, pode ajustar a Threshold .

Estás melhor?

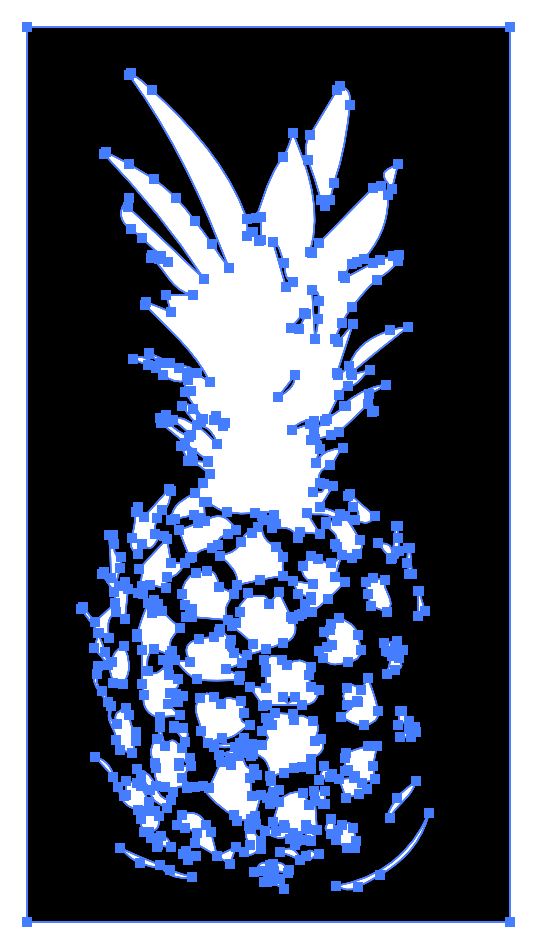
Passo 4: Selecione a imagem e clique em Expandir de Ações rápidas Agora sua imagem é editável e você pode ver os pontos e linhas.

Mude a cor para ver como fica 🙂

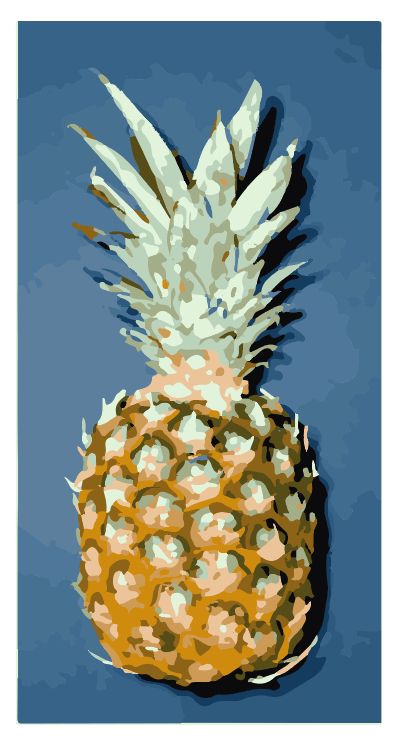
Sinta-se livre para tentar algumas opções. Vamos ver outro resultado de rastreamento. É assim que ficaria se você escolhesse 16 Cores no passo 2.

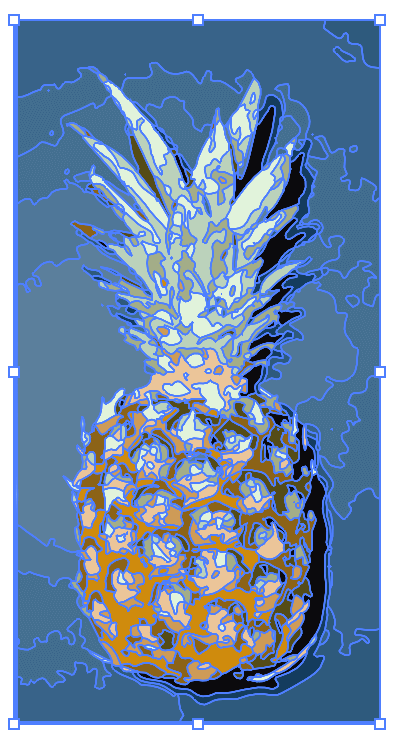
Se o expandir, verá os caminhos editáveis.

Desagrupar o objeto e você pode apagar as áreas que você não quer ou adicionar outra cor de fundo a ele. Não se esqueça de agrupá-los de volta depois de fazer as edições. Se não, você pode perder algumas peças de arte quando se mover.

Demasiado complexo? Que tal criar um design mais simples com a ferramenta caneta.
Ferramenta Caneta
A ferramenta caneta dá-lhe muita liberdade para ser criativo. Mesmo que estejamos a usar a ferramenta caneta para traçar o contorno, mas quem diz que deve seguir as linhas? Podemos fazer um simples vector de arte linear.
Passo 1: Volte para a imagem original e baixe a opacidade para cerca de 70% para que você possa ver o caminho da ferramenta caneta com mais clareza. Bloqueie a imagem no caso de movê-la por acidente.
Passo 2: Selecione o Ferramenta de caneta (P) da barra de ferramentas, escolha uma cor de traço, e mude o Preenchimento para nenhum.

Passo 3: Trace o contorno da forma da imagem. Se você quiser adicionar cor mais tarde, você deve fechar o caminho da ferramenta caneta e eu sugiro que você crie formas com base na área de cor. Bloqueie o caminho que você terminar para evitar a edição do caminho errado.
Por exemplo, vou rastrear a parte da cabeça separadamente da parte de baixo.

Agora vamos trabalhar em alguns detalhes. Obviamente, se você colorir agora mesmo, vai parecer realmente básico.

Passo 4: É hora de ser criativo! Você pode traçar mais detalhes a partir da imagem original, ou adicionar seu próprio toque. Por exemplo, eu adicionei alguns detalhes à cabeça com minhas escovas de aquarela e criar algumas formas geométricas para o corpo.

Passo 5: Apague a imagem original e você tem a sua imagem vetorial. Você pode salvar a imagem como png para uso futuro.
Fazendo um vetor a partir do zero
Há muitas maneiras de fazer um vetor a partir do zero. Você pode fazer artes de linha, criar formas, usar o pincel para desenhar, etc. Algumas ferramentas populares para fazer formas são a ferramenta caneta, ferramentas de forma (Elipse, Rectângulo, Polígono, etc), e a ferramenta Construtor de Formas.
Deixa-me mostrar-te como se faz um ananás vectorial a partir do zero em menos de cinco minutos.
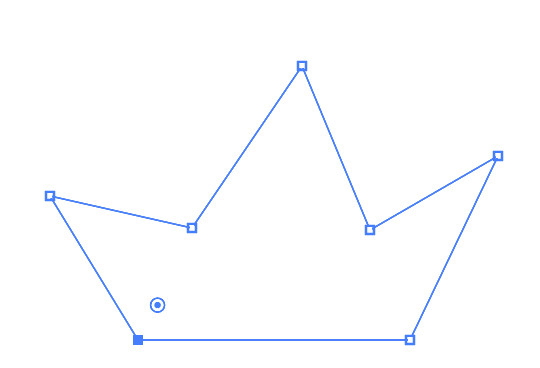
Passo 1: Use a ferramenta caneta para desenhar a peça da cabeça, pode ser tão simples quanto isto.

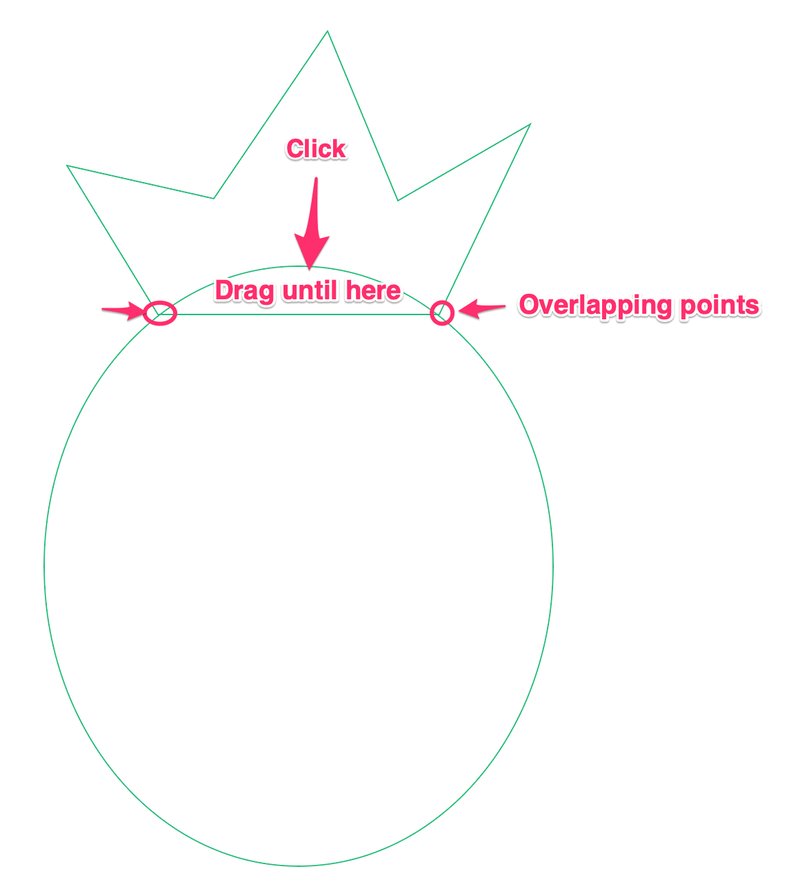
Passo 2: Use o Ferramenta Ellipse (L) para desenhar o corpo do ananás e arrastá-lo para ligar a cabeça. Deve haver dois pontos sobrepostos.
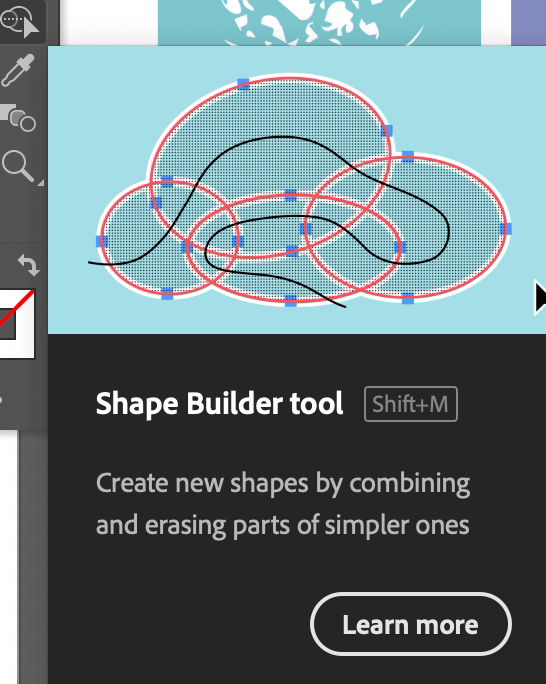
Passo 3: Selecione os dois formatos e escolha o Ferramenta Shape Builder ( Turno + M ).

Clique e arraste através da cabeça e da parte sobreposta da forma da elipse para combinar as formas.

Este passo consiste em separar a cabeça e o corpo para o preenchimento da cor.
Passo 4: Adicione cor às duas formas e você tem um simples abacaxi.

Passo 5: Use o Ferramenta segmento de linha (\) para desenhar algumas linhas rectas para adicionar alguns detalhes.

Super fácil, certo? Esta é apenas uma das muitas maneiras de fazer um vetor a partir do zero. Você também pode criar um abacaxi estilo desenho à mão livre usando pincéis e contornar os traços a partir do menu suspenso Objeto > Caminho > Traçado .

Envolvimento
Você pode usar qualquer método acima para fazer uma imagem vetorial no Adobe Illustrator. Se você quiser manter o arquivo editável, salve-o em formatos de arquivo vetorial. Se você salvar o vetor criado como um jpeg, ele não será editável.
A maneira mais fácil de fazer um vector é traçando imagens existentes. Pode sempre combinar métodos, usar a ferramenta da caneta, ou outras ferramentas para criar algo único.

