Índice
Hoje, eu só queria compartilhar alguns tutoriais rápidos sobre como ajustar a cor dos links visitados em diferentes navegadores da web, para que você possa evitar clicar em páginas da web que já foram navegadas.
Isto é útil especialmente quando você (ou seus amigos e família) são daltônicos. Para aqueles que são daltônicos, é difícil dizer a diferença entre as cores dos links da web visitados e não visitados se eles não estiverem definidos corretamente. Isto pode tornar a simples navegação na web uma experiência frustrante.
A história engraçada por detrás dela
No outro dia, o meu primo passou pelo meu apartamento e estava a usar o meu portátil para procurar algo no Google. Várias vezes, ouvi-o dizer: "Estúpido! Porque estou a visitar esta página outra vez?" Então, disse-lhe:
- Eu: Daniel, estás a clicar nos resultados da página que já visitaste?
- Sim. Eu não sei porquê.
- Eu: As páginas visitadas nos resultados do Google estão marcadas a vermelho, e as que não visitou estão em azul, caso não saiba... (Eu só queria ajudar)
- Daniel: Eu acho que eles me parecem todos iguais.
- Eu: A sério? (pensei que ele estava a brincar)... Ei, essas são de cores diferentes. Uma é roxo claro, a outra é azul. Consegues ver?
- Daniel: Não!
Nossa conversa começou a ficar um pouco séria, como você deve ter adivinhado. Sim, meu primo é um pouco daltônico - mais especificamente, daltônico vermelho. Eu uso o cromo, e depois que eu mudei a cor de um link visitado de vermelho para verde, ele pôde perceber imediatamente a diferença.
Você tem daltonismo?
Em primeiro lugar, você não precisa se preocupar com isso se você o tem. Na maioria das vezes, a daltonismo é genético e não há tratamento, segundo o MedlinePlus. Além disso, para se sentir melhor, "há um consenso geral de que em todo o mundo 8% dos homens e 0,5% das mulheres têm uma deficiência de visão colorida" (Fonte)
Para testar se você é daltônico, a maneira mais rápida é conferir este artigo do Huffington Post. Ele inclui cinco imagens provenientes do Teste de Cores de Ishihara.
Para mais testes, você pode visitar este site. Você receberá 20 perguntas de teste antes de ver o resultado do seu teste. Clique no "START TEST" azul para começar:

A maioria das pessoas será informada que tem "Visão Normal das Cores":

O esquema de cores nos resultados das páginas do motor de busca
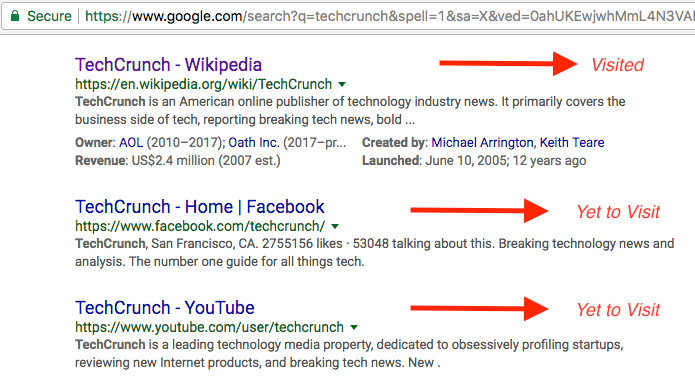
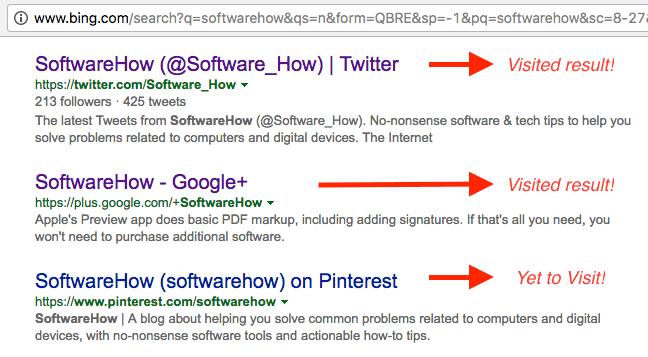
Nota: Por padrão, a maioria dos mecanismos de pesquisa, como o Google e o Bing, marcam os resultados que você clicou como roxo e os resultados não visitados como azul. Aqui estão dois exemplos:
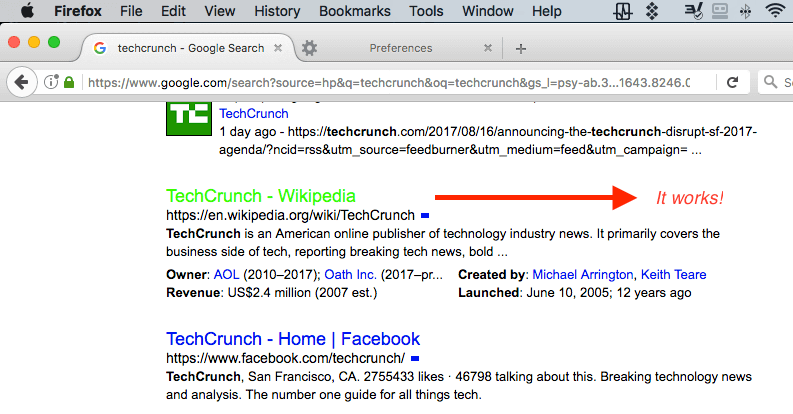
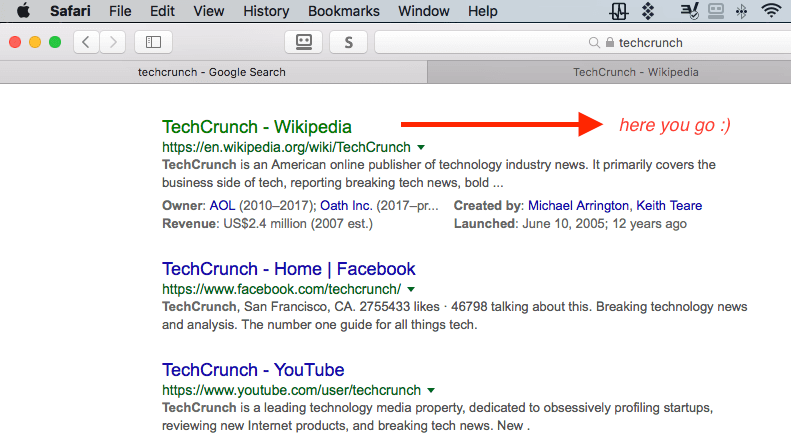
Isto é o que surgiu depois que procurei por "TechCrunch" no Google. Como já visitei a página da Wikipédia TechCrunch antes, ela agora está marcada como roxa clara, enquanto o Facebook e o YouTube ainda estão azuis.

No Bing, pesquisei "SoftwareHow" e aqui está o que vi. Twitter e Google+ já estão visitados, por isso também estão marcados como roxos, enquanto o link Pinterest ainda está azul.

Agora vamos voltar ao tópico. Veja como mudar a cor dos links visitados em diferentes navegadores da web.
Como alterar a cor do link visitado no Google Chrome
Infelizmente para o navegador Chrome, você terá que adicionar uma extensão para que ele funcione. Aqui está um tutorial passo a passo:
Nota: os screenshots abaixo são retirados do Chrome para MacOS (Versão 60.0.3112.101). Se você estiver em um PC ou usando outra versão Chrome, os passos podem ser ligeiramente diferentes.
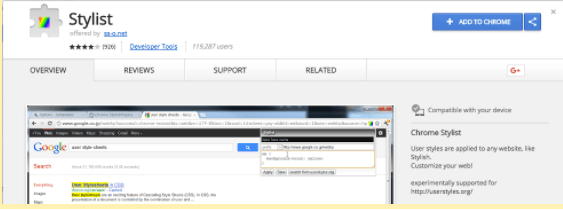
Passo 1: Abra o Chrome, depois instale esta extensão chamada Stylist. Clique no botão azul "ADICIONAR A CHROME".

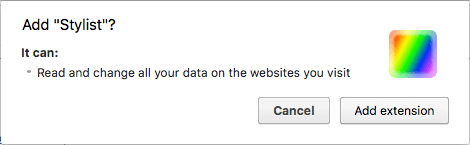
Passo 2: Confirme clicando em "Adicionar extensão". Você verá uma notificação indicando que o plugin foi adicionado ao Chrome.


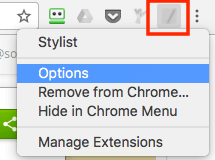
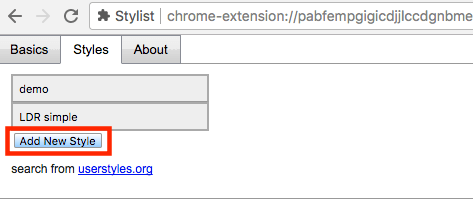
Passo 3: Clique com o botão direito do mouse no ícone da extensão Stylist e selecione Opções. Na guia Estilos, pressione Adicionar Novo Estilo.


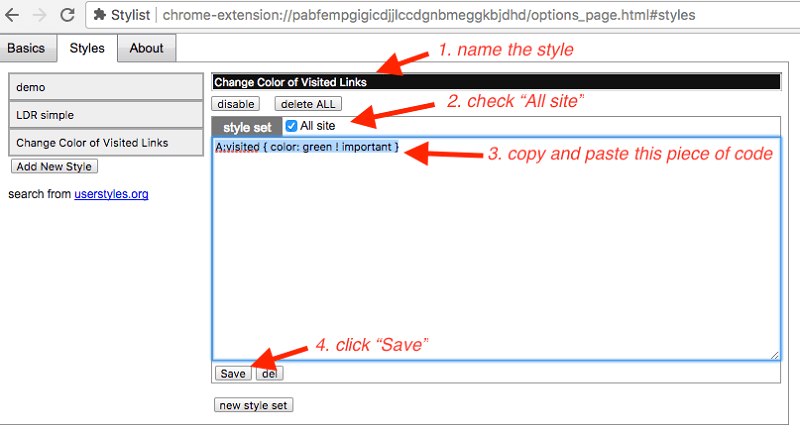
Passo 4: Agora nomeie o novo estilo, marque a opção "All site", copie e cole este código (como mostrado abaixo) na caixa, e clique em Salvar.
A:visitado { cor: verde ! importante }

Nota: A cor desta linha é "verde". Sinta-se livre para mudá-la para outra cor ou para um código RGB (255, 0, 0 por exemplo) Você pode encontrar mais cores e seus códigos aqui.
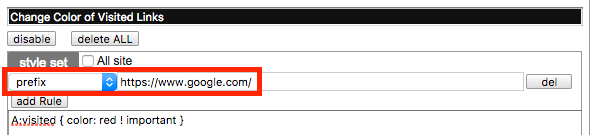
Importante: verificar "Todos os sites" pode afetar sua experiência de usuário com outros sites. Por exemplo, notei que depois de implementar a alteração, todas as minhas guias do Gmail apareceram em vermelho, o que parece absolutamente estranho. Então, adicionei esta regra, que só permite que a alteração tenha impacto nos resultados de pesquisa específicos do Google.

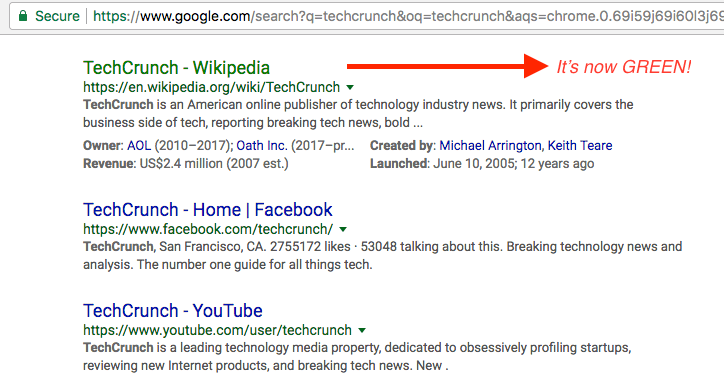
Passo 5: Verifique se o novo estilo entrou em vigor. No meu caso, sim - a cor da página visitada da TechCrunch Wikipedia foi alterada para verde (por padrão, era vermelho).

P.S. Estou acostumado a que a cor do link visitado apareça como roxo claro, então eu o ajustei de volta. 🙂
Como mudar a cor do link visitado no Mozilla Firefox
Fazer a mudança no navegador Firefox é ainda mais fácil porque, ao contrário do Chrome, você não precisa instalar nenhuma extensão de terceiros. Siga o guia passo-a-passo abaixo:
Nota: Neste tutorial, eu uso o Firefox 54.0.1 para MacOS. Se você estiver usando outra versão ou estiver em um PC Windows, os caminhos e capturas de tela como mostrado abaixo podem não se aplicar.
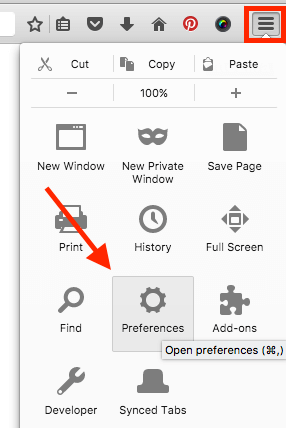
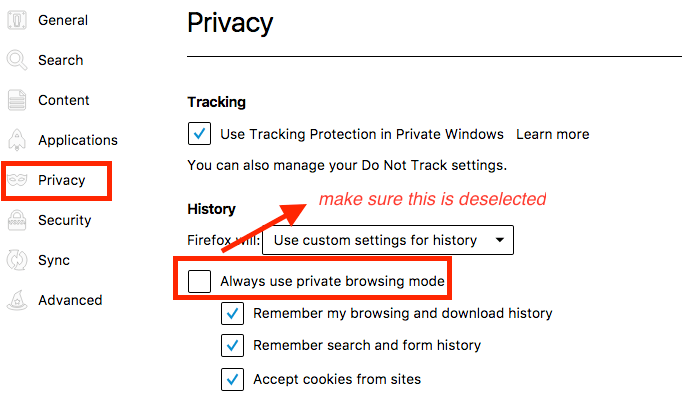
Passo 1: Certifique-se de que a opção "Usar sempre o modo de Navegação Privada" está desmarcada. Abrir Firefox Menu> Preferências> Privacidade.

Em History> Firefox irá Se você marcou "Usar sempre o modo de navegação privada", desmarque-o. Se estiver desmarcado (por padrão), você está bem. Vá para o Passo 2.

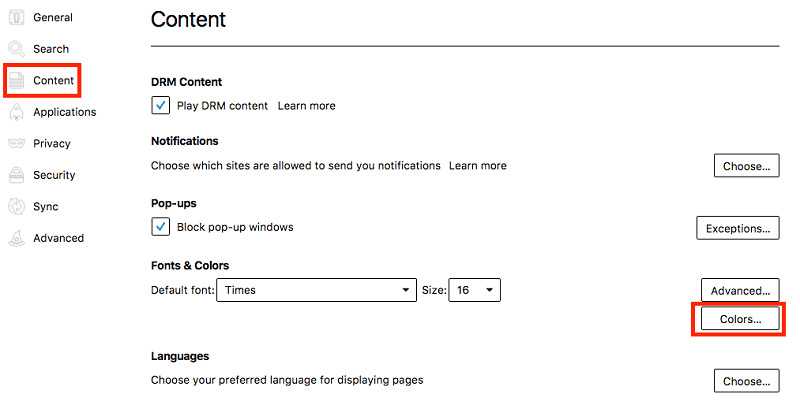
Passo 2: Agora vá para Conteúdo> Fontes & Cores> Cores.

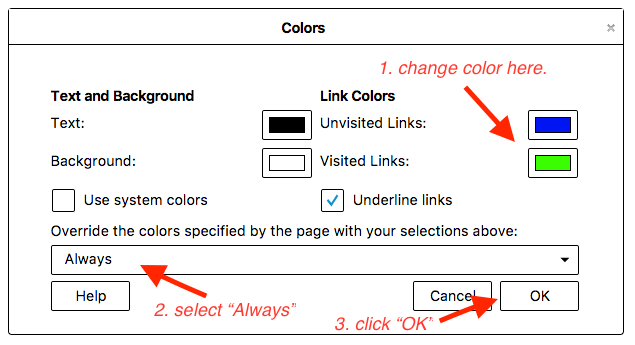
Na janela "Cores", altere a cor dos "Links Visitados:" para o desejado, selecione Sempre no menu suspenso e clique no botão "OK" para salvar suas alterações.

Passo 3: É isso. Para testar se a mudança de configuração é eficaz, basta fazer uma pesquisa rápida no Google e ver se a cor dos resultados visitados mudou. No meu caso, eu os defino como verdes, e funciona.

Como mudar a cor do link visitado no Safari
O processo é bastante similar ao do Chrome. Você precisará instalar uma extensão chamada Stylish. Siga o tutorial abaixo, onde também aponto um truque que você precisa tomar cuidado para realizar. Caso contrário, não funcionará como esperado.
Nota: Estou usando o Safari para MacOS (Versão 10.0). As capturas de tela mostradas abaixo podem ser ligeiramente diferentes do que você vê no seu computador.
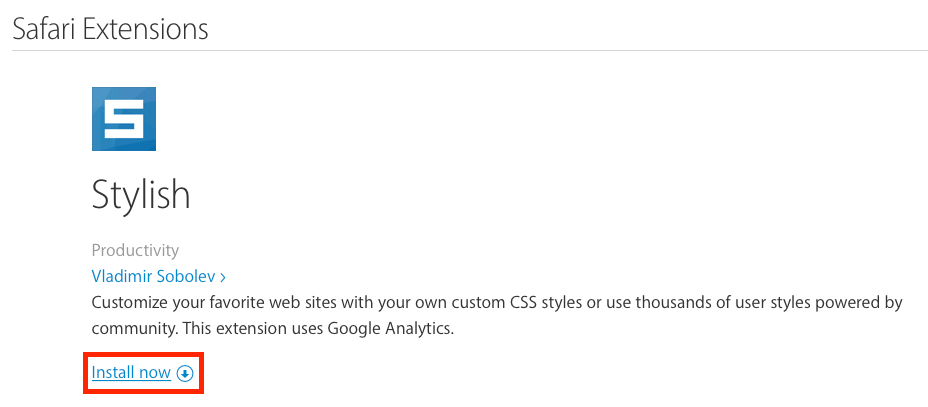
Passo 1: Obtenha a extensão Stylish (visite o link) e instale-a no seu navegador Safari.

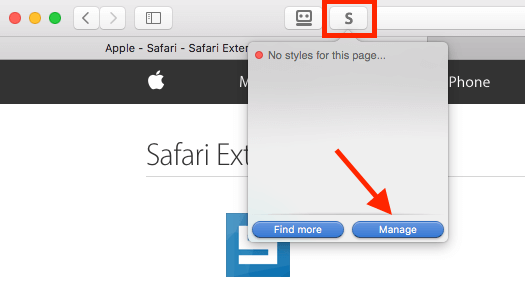
Passo 2: Clique no ícone da extensão Stylish (localizado na parte superior da barra de ferramentas), depois seleccione "Manage" (Gerir).

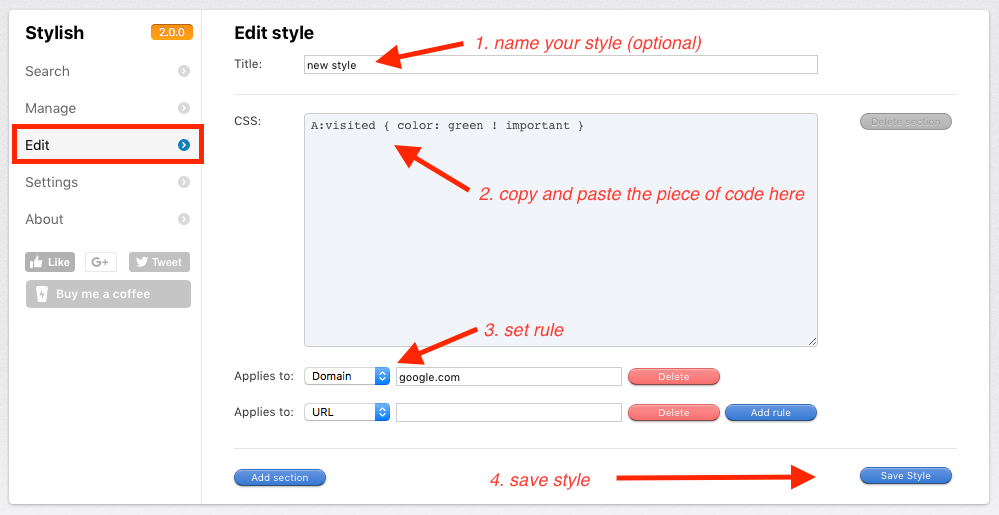
Passo 3: No novo painel de controle Stylish, vá para Edit. Complete as quatro tarefas como mostrado nesta captura de tela. O pedaço de código CSS é mostrado abaixo.
A:visitado { cor: verde ! importante }
Mais uma vez, a cor no meu exemplo é o verde. Você pode mudar o que quiser. Encontre mais cores e seus códigos aqui ou aqui.

Preste muita atenção quando definir as regras. Por exemplo, eu só queria mudar a cor dos links visitados no Google.com. Eu escolho "Domínio" e digito "google.com" na caixa do CSS. Nota: NÃO digite "www.google.com", pois não vai funcionar. Foram necessárias algumas tentativas e erros para descobrir isso.
Passo 4: Teste para ver se a mudança teve efeito. No meu caso, funciona.

Como mudar a cor do link visitado no Microsoft Edge
Infelizmente, para usuários de Windows, eu ainda não encontrei uma solução viável para mudar a cor dos links visitados ou não. Eu pensei que a extensão Stylish funcionaria com Edge, mas eu estava errado. Entretanto, parece que eu não estou sozinho, como você pode ver nesta discussão que muitas pessoas estão exigindo a funcionalidade.
Vou atualizar este post se o Edge adicionar esta função ou se houver uma extensão de terceiros que faça o trabalho.
Espero que você tenha achado este artigo útil. Por favor me avise se não estiver claro sobre algum passo nos tutoriais acima. Se você descobrir um método mais fácil, deixe um comentário abaixo e me avise.

