Índice
As setas são úteis para desenhos informativos como menus. Elas guiam os leitores para encontrar informações mais rapidamente e você não precisa apertar as imagens bem ao lado do seu texto. Às vezes, quando há espaços limitados para fotos, usar uma seta para apontar para o prato correspondente foi a solução mais fácil.
Quando desenhei menus para a indústria de alimentos e bebidas ao longo dos anos, criei todos os tipos de setas para diferentes tipos de menus. Então se você quiser desenhar uma seta curva, um estilo desenhado à mão, ou simplesmente uma seta padrão? Você está no lugar certo!
Neste tutorial, vou mostrar quatro maneiras diferentes de desenhar uma seta no Adobe Illustrator. Você pode usar a ferramenta de linha, ferramentas de forma ou ferramentas de desenho.
Prepara as ferramentas e vamos começar.
4 maneiras de desenhar uma flecha no Adobe Illustrator
Você pode usar diferentes ferramentas para desenhar diferentes tipos de flechas no Adobe Illustrator. Por exemplo, se você quiser fazer uma flecha reta padrão, simplesmente desenhe uma linha e adicione uma ponta de flecha do painel Stroke. Se você quiser um estilo bonito desenhado à mão, use o pincel ou a ferramenta de lápis.
Nota: todas as capturas de tela deste tutorial são tiradas do Adobe Illustrator CC 2021 versão Mac. Windows ou outras versões podem parecer diferentes.
Método 1: Estilo do AVC
Este é o método mais rápido para fazer uma seta no Illustrator. Tecnicamente, você não precisa desenhá-la, tudo o que você precisa fazer é escolher um estilo de ponta de flecha nas opções Stroke.
Passo 1: Selecione o Ferramenta Segmento de Linha (\) para traçar uma linha.

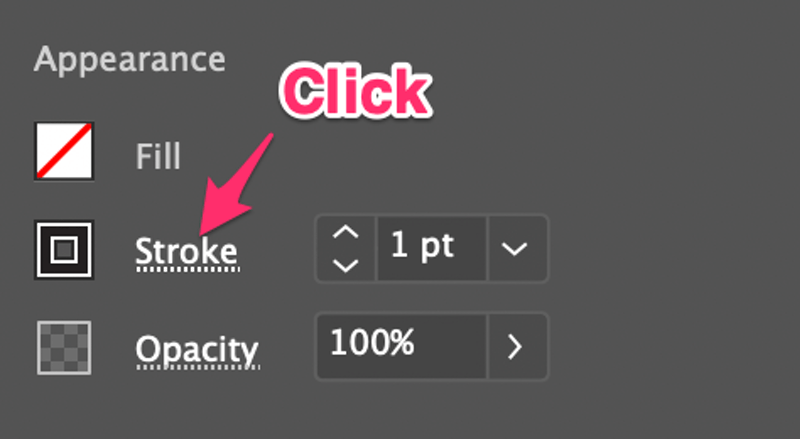
Passo 2: Selecione a linha e você verá o painel Stroke no lado direito da janela do documento. Caso contrário, abra o painel Appearance a partir do menu superior Janela > Aparência e você verá Stroke. Clique em Stroke .

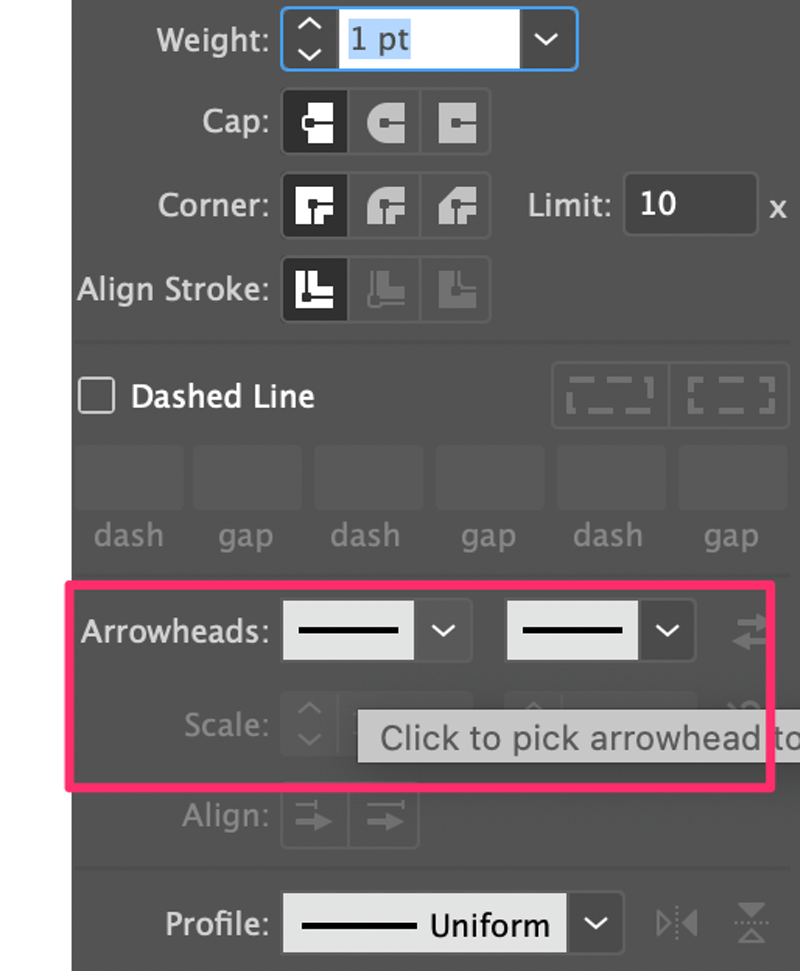
Você verá mais opções, como peso, estilo de canto, pontas de flecha, etc.

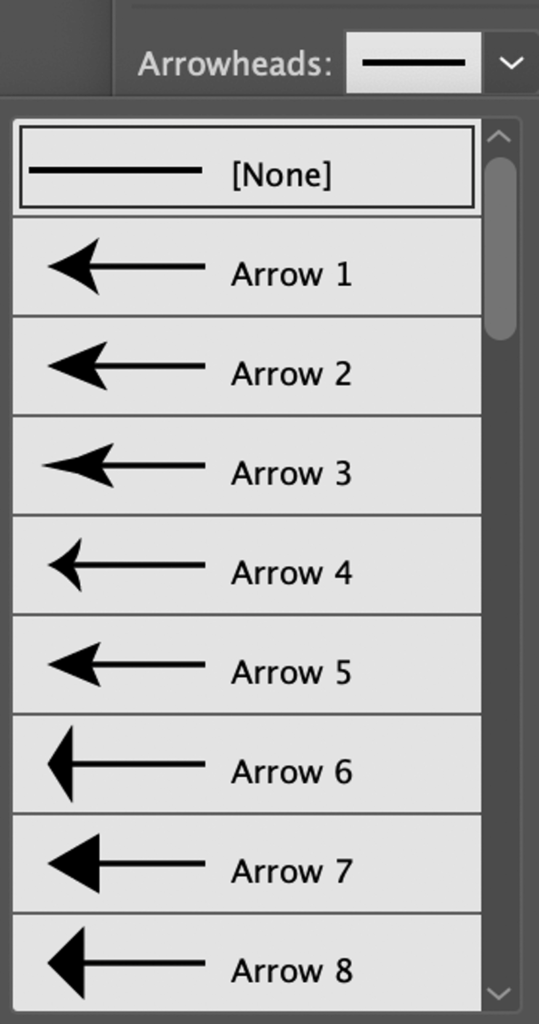
Passo 3: Clique na opção pontas de seta para escolher as pontas de seta que você deseja. Se você escolher a caixa da esquerda, a ponta de seta será adicionada à extremidade esquerda da linha, vice-versa.

Por exemplo, adicionei a Flecha 2 na ponta esquerda.

Se a seta for muito fina, você pode aumentar o peso do golpe para torná-lo mais grosso.


Você também pode adicionar uma ponta de flecha no lado direito se precisar. As duas pontas de flecha podem ser diferentes.


Por exemplo, mudei a Escala para 60% para que pareça mais proporcional à linha.


Método 2: Ferramentas de forma
Você estará unindo um retângulo e um triângulo para fazer uma flecha.
Passo 1: Use o Ferramenta Retângulo (M) para desenhar um rectângulo magricela e longo.

Passo 2: Use o Ferramenta Polígono Basta selecionar a Ferramenta Polígono na barra de ferramentas, clicar na tela e inserir 3 lados na caixa de diálogo.


Nota: Você pode usar qualquer método que quiser para fazer o triângulo. Eu uso a Ferramenta Polígono porque é mais fácil.
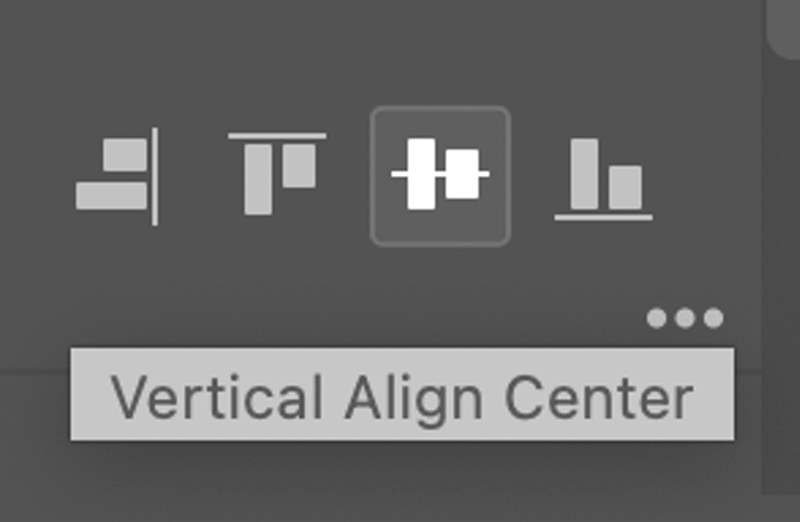
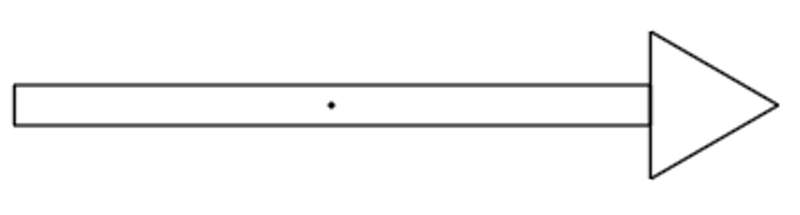
Passo 3: Gire o triângulo 45 graus, coloque-o em cada lado do retângulo e alinhe as duas formas ao centro. Redimensione as formas de acordo.


Parece que está feito, mas ainda nos falta um passo importante! Se você pressionar Comando / Ctrl + Y para ver os contornos, verá que estes dois são formas separadas, por isso temos de os transformar num só.

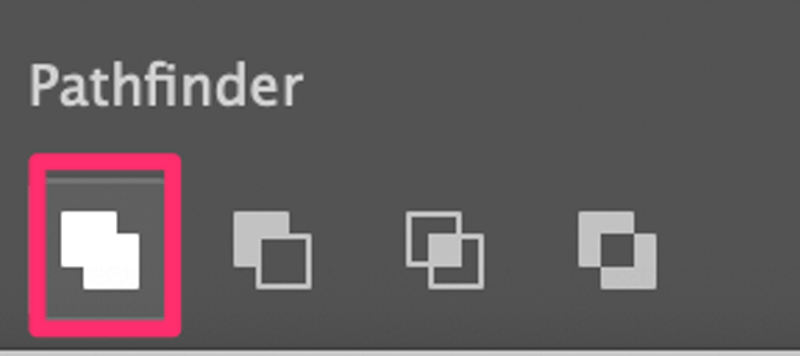
Passo 4 (Importante): Selecione as duas formas, vá para o Pathfinder painel e clique Junte-se a .

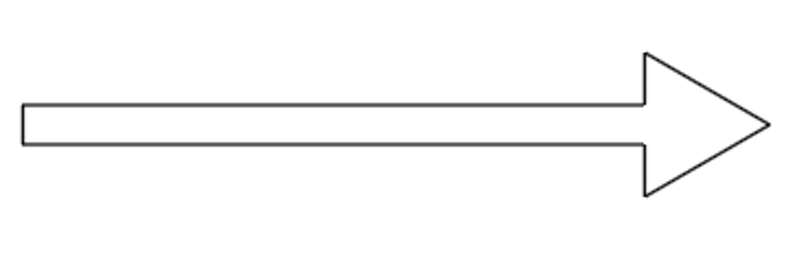
Agora, se você for para o Outline view novamente, você verá que a forma combinada.

Saia da vista de contorno, clicando em Comando / Ctrl + Y novamente e você pode adicionar cor para combinar com o seu design.

Método 3: Pen Tool
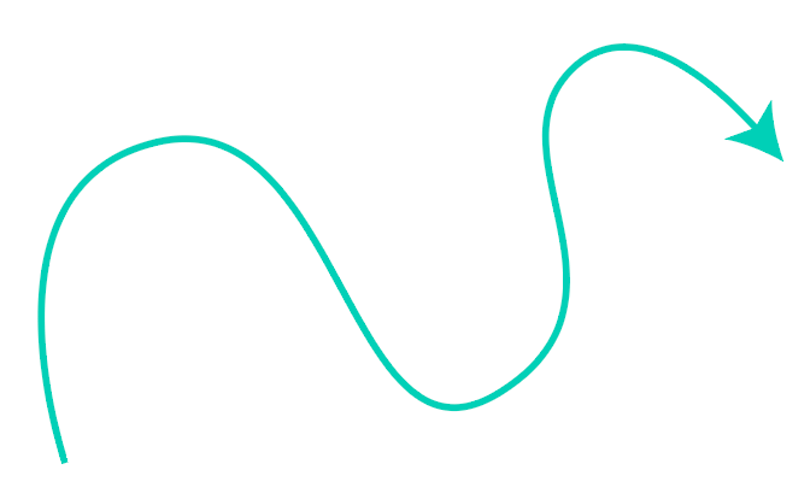
Você pode usar a ferramenta caneta para fazer uma seta curva. A idéia é desenhar uma linha curva, e então você pode adicionar pontas de seta do painel Stroke ou desenhar a sua própria com a ferramenta caneta.
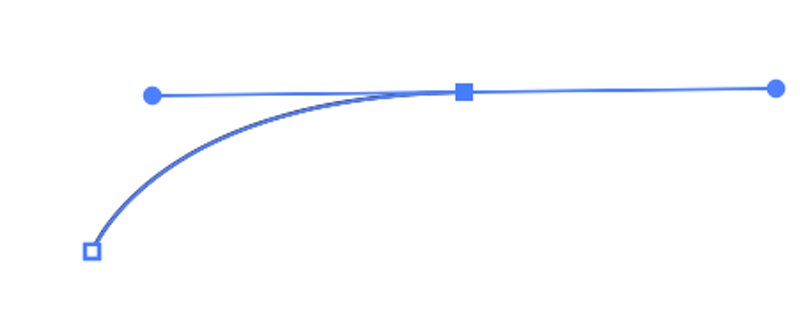
Passo 1: Selecione a ferramenta caneta, clique na placa de arte para criar o primeiro ponto de ancoragem, clique novamente, segure o mouse e arraste para criar o segundo ponto de ancoragem, e você verá uma curva.

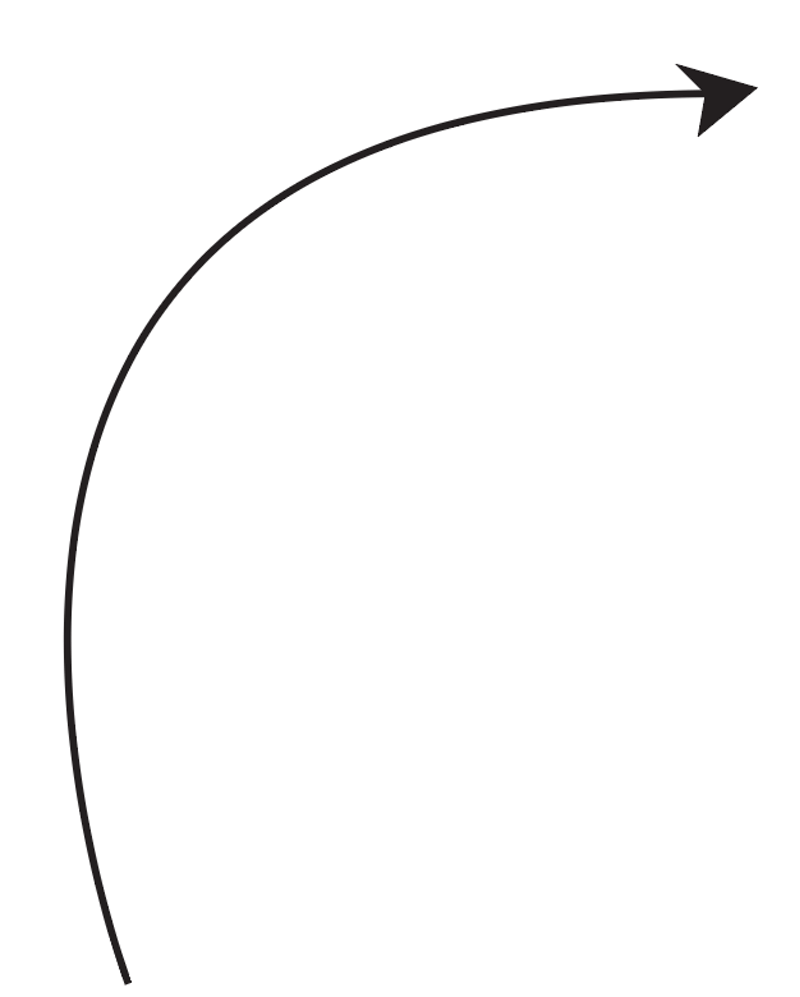
Passo 2: Desenhe um triângulo ou uma ponta de seta usando qualquer método/estilo que quiser. Vou continuar usando a ferramenta caneta.

Dica: Você também pode adicionar uma ponta de seta do painel Stroke. Se você fizer isso, você pode pular o passo 3.
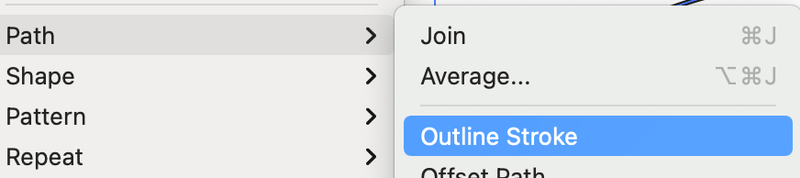
Passo 3: Selecione a linha da curva e a ponta da seta, vá para o menu suspenso e selecione Objeto > Caminho > Traçado Este passo transforma a linha curva (traço) em um caminho (forma).

Passo 4: Selecione os dois novamente, vá para o Pathfinder painel e clique Unificar .
Dica: Se você quiser fazer uma seta ondulada louca, você pode continuar adicionando pontos de ancoragem no Passo 1.

Método 4: Pincel/Pencel
Você pode usar a Ferramenta Pincel ou a Ferramenta Lápis para desenhar à mão livre uma seta à mão livre.
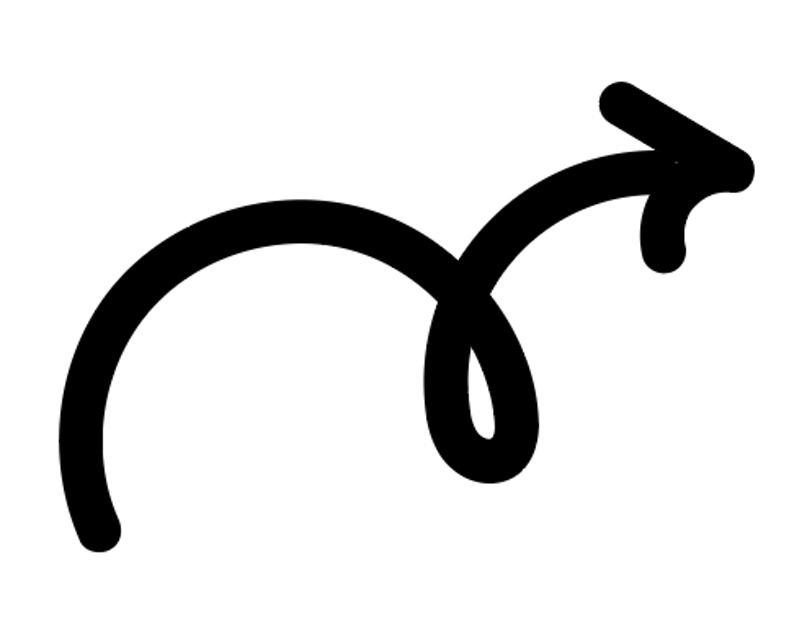
Passo 1: Selecione uma ferramenta de desenho (Pincel ou Lápis) e comece a desenhar. Por exemplo, usei a ferramenta Pincel para desenhar esta seta.

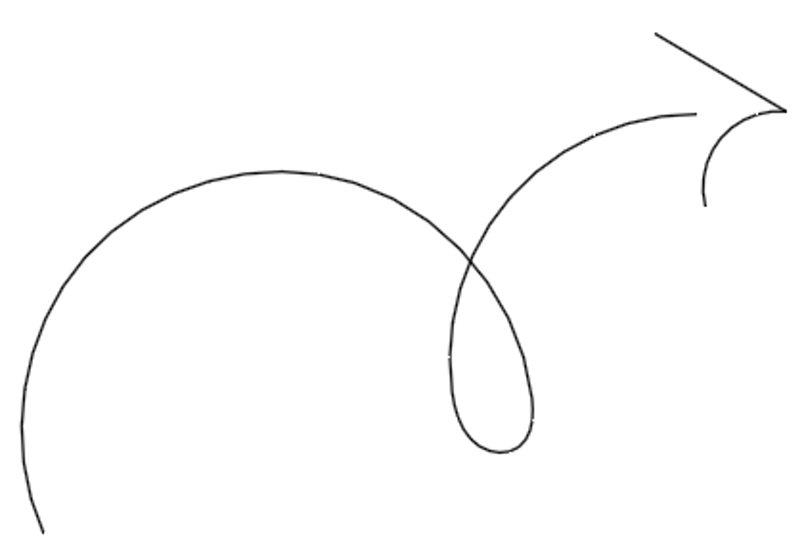
Se você for para a vista de contorno, verá que a ponta da seta não está ligada à linha e ambos são traços em vez de formas.

Passo 2: Selecione a linha da curva e a ponta da seta, vá para o menu suspenso e selecione Objeto > Caminho > Traçado Agora a forma real da seta mostra.

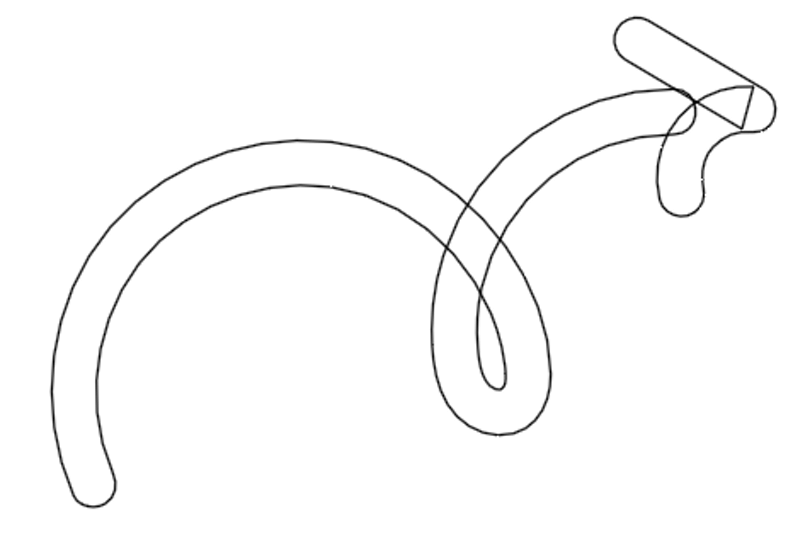
Aqui é uma grande confusão, mas não se preocupe, vamos combinar as formas e o contorno vai ficar assim.

Passo 3: Selecione os dois novamente, vá para o Pathfinder painel e clique Unificar o mesmo que o passo 4 do Método 2.
É isso mesmo!
É super fácil desenhar uma seta no Adobe Illustrator. Se você escolher o método 1, basicamente você só precisa desenhar uma linha e mudar as opções de traço.
Para outros métodos, lembre-se de converter para contorno de traço porque será mais fácil para você editá-lo mais tarde. Além disso, não se esqueça de combinar as formas para que você se mova, escale a seta proporcionalmente. Se você quiser, você também pode combinar as ferramentas para fazer suas setas favoritas.

